How Can We Help?
What Are iFrames?
An iframe (short for “inline frame”) is effectively a website that loads within another website.
It is like creating a window that shows a different servers contents. iFramed pages are almost exclusively considered 3rd parties. There are exceptions to this but are rare, it would not make much sense to iframe a page from your own domain into your own domain, its redundant.
The iframe is a secure way for users to interact with third-party websites without leaving your website.
How does this work?
The iframe HTML includes the source website and the dimensions of the iframe, plus any additional style or functionality code.
For example, an iframe could be written like this:
<iframe src="https://api.digitalwerkautomation.com/" height="300px" width="900px"></iframe>and appears in the page like the below
What this mean for conversions.
The iframe contains another website, so unless you are the owner of the website in your iframe, you won’t be able to do any tracking at all.
MOST if not all tracking pixels would consider a visit to an iFrame page as 2 separate and distinct visits. The pixel would assign 2 different tracking ids, 1 on the main site(1st party) and 1 on the iFrame page(3rd party).
This behaviour of creating 2 different Ids effectively ‘breaks’ and path that the client may have taken to get to the conversion page.
The reason for this is that the visitor would have seen an ad under one id on their travels across the ad network, and then the conversion because it happens within the iframe, sends a completely different id for the conversion.
Am I Using an iFrame?
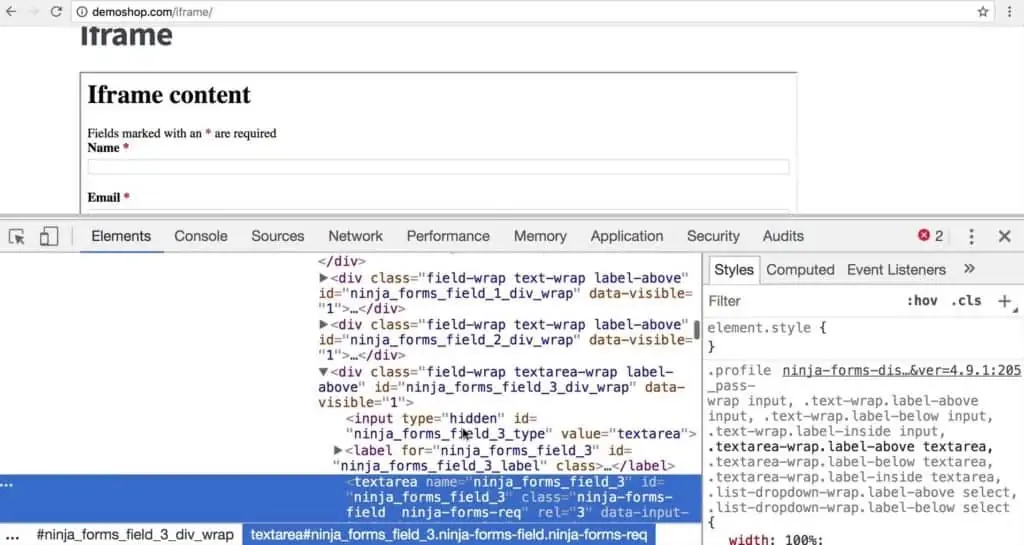
Not sure if your page element is an iframe? You can do a simple check on the frontend of your website.
To inspect a page element, right-click (or control-click for Mac) wherever you suspect there’s an iframe. If you see the option View Frame Source, then the element is an iframe.
If you click View Frame Source, you’ll see the HTML code for the source website (the child frame), which will look different from the code for the web page you’re on (the parent frame).